harini saya nak cerita tentang projek 1 saya
dgn dua kawan saya untuk dreamweaver dimana kami telah create satu website
untuk kedai kek online..
Kedai kek online kami ini menyediakan khidmat untuk tempahan
kek secara online.. di bawah ini adalah homepage untuk kedai kek kami..
Bagi customer yang belum mendaftar, mereka perlu mendaftar untuk
membolehkan mereka melihat page-page lain untuk kedai kek online kami..
Dalam homepage ini terdapat button untuk user click untuk ke
page sign up..
Di bawah ini adalah page sign up yang kami maksudkan~ User perlu mengisi details seperti email.. username.. dan password..
Setelah customer berjaya mendaftar mereka akan dibawa ke page di bawah ini~ iaitu page yang membolehkan mereka sign in untuk melihat page2 lain di website kami~
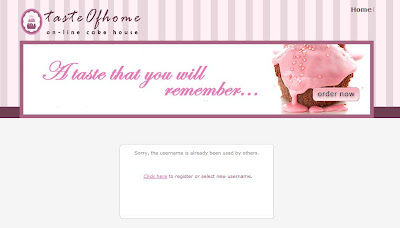
Jika customer tidak berjaya untuk mendaftar disebabkan mereka telah memilih customer username yang telah digunakan oleh customer lain.. page di bwah ini akan muncul... hal ini kerana kami telah menggunakan check new username untuk membolehkan website kami ini menyemak username yang dimasukkan oleh customer available atau tidak.. :)
2. REGISTERED CUSTOMER
Seterusnya, apabila customer yang sudah mendaftar berjaya untuk sign in di page kami.. mereka akan dapat melihat home page baru yang mempunyai tab seperti our product, about us, services, recipes, order form dan contact us... untuk page our product seperti di bawah ini.. customer boleh melihat product yang ada di kedai kami seperti donut, tart, desert dan lain2 lagi~
contohnya, apabila customer click salah satu product ini, mereka akan dapat melihat jenis2 product yang di click oleh mereka...contohnya seperti dibawah..
Apabila customer click doughnut.. mereka akan ke page di bawah ini..
Setiap jenis kek mempunyai code yang berbeza bagi memudahkan proses untuk order nanti...
Untuk tab seterusnya iaitu about us pula mempunyai alamat untuk dihubungi, terms and conditions yang ditetapkan oleh kedai kami dan sedikit description mengenai kedai kek online kami ini~
Manakala untuk tab seterusnya iaitu services, di sini di muatkan service2 lain yang ditawarkan di kedai kami, contohnya seperti kelas masakan, ataupun tempahan2 yang banyak untuk sebarang majlis~ :)
Seterusnya, tab yang ketiga iaitu tab recipes, disini kami menyediakan resepi2 kek terkini untuk customer2 yang berdaftar.. video juga dimuatkan untuk mudahkan customer kami lebih faham cara untuk membuat setiap masakan dari resepi yang kami sediakan~ :D
Di bawah ini pula adalah order form untuk membolehkan customer mengorder...
Antara details yang perlu di masukkan oleh customer ialah nama., contact number, address, type of products, product code dan quantity... untuk type of product kami sediakan drop down list untuk memudahkan customer untuk pilih kek yang ingin di order.. Untuk product code, customer perlu merujuk di page our product yang telah kami sediakan.. untuk setiap data ini, akan dimasukkan ke dalam database...
server behavior yang digunakan ialah inser record~
selain itu, kami turut menggunakan restrict access to page untuk mengelak dari user yang tidak mendaftar mengakses website kami~ :)
Next, page contact us.. page ini adalah bertujuan untuk membolehkan user berhubung dengan pihak admin secara email.. segala pertanyaan akan di jawab dab di balas menggunakan email~ :)
3. ADMIN
Untuk
ADMIN pula, admin akan log in masuk seperti user lain... Bezanya ialah tab-tab yang dapat dilihat adalah lebih meluas dari tab customer..
Jika dapat dilihat di bawah ini, selain daripada tab2 yang boleh dilihat pada registered customer, tab2 lain seperti view user(customer), edit user (customer) insert user(customer), view order, view order and delete order. Semua tab yang sama untuk registered user(customer) adalah mempunyai function yang sama untuk admin~
Di bawah ini adalah interfaces untuk page view user.. Di mana semua user yang mendaftar akan dapat dilihat oleh admin.. Recordset behavior adalah salah satu server behavior yang digunakan selain dari restrict access to page~ :)
Manakala, ini pula adalah page untuk admin edit butiran mengenai user.. apabila admin click edit (link edit di setiap hujung nama) admin akan dibawa ke page untuk edit details user itu...
Tada~ here the page.. :) di sini admin boleh edit mana2 field yang admin mahu~ dan segalanya akan di update once button update di click.. update data behavior digunakan untuk tujuan ini~ :)
Di bawah ini pulak page untuk admin delete user... :) delete user behavior digunakan untuk page ini...
Apabila details berjaya di delete.. admin akan dapat melihat list of user yang telah diupdate~
Untuk tab setereusnya iaitu tab view order, admin dapat melihat order2 yang di buat oleh customer~
Order list ini adalah order list yang menunjukkan order yang belom selesai.. Hal ini kerana, admin akan delete order yang telah selesai dan data tersebut tidak akan ada dalam list di bawah ini~ :)
Ini adalah page untuk admin update data untuk order-order oleh customer~ :)
again, pakai update data server behavior~ :)
Bawah ni pula page untuk delete order.. page ini penting untuk admin kerana jika admin tidak delete order yang telah selsai, ini akan mengelirukan admin pada masa akan datang~ :)
Dan yang terakhir button sign out terdapat pada semua page, dimana log out user server behavior digunakan~ :) Apabila user telah log out.. Mereka tidak lagi dapat view pages untuk registered user~
:)
Thanks to my team member for this gud job~ :D